Deploying Custom Components in ServiceNow
Deploying custom components in ServiceNow without breaking your projects

I've recently had some issues when building and deploying custom components into a ServiceNow instance. Looking online I have seen a few others experience similar issues.
When you try to deploy a custom component to an existing scope, if that scope already has a UI builder project in it, the deployment will complain and warn you that existing components may get modified or deleted. And if you decide to use the --force flag to deploy any way then you will almost certainly wipe out any UI builder components that you had already in that scope.
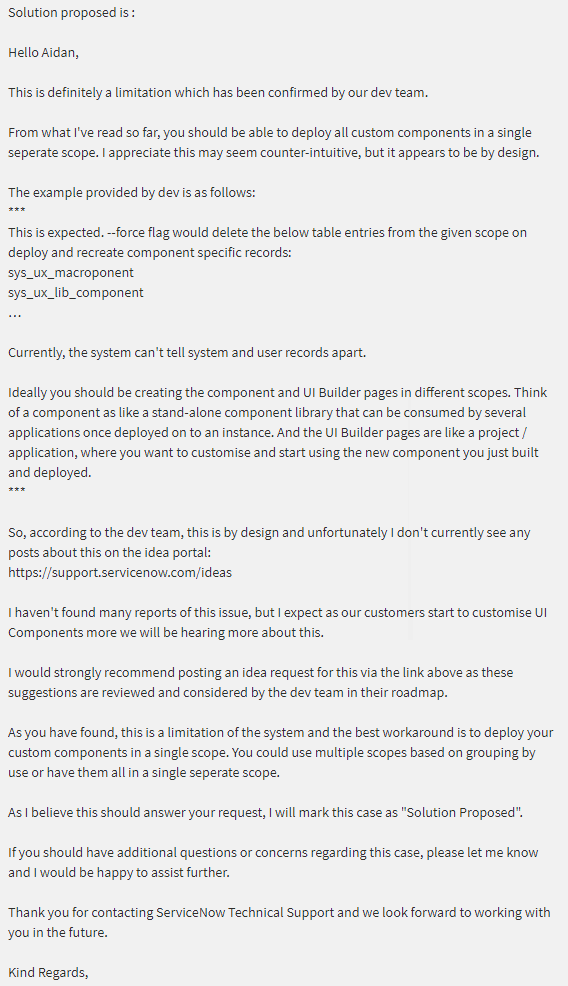
I have had this behavior commented on by ServiceNow support, and they have highlighted that this is indeed a system limitation.
The –force command will delete any records from the given scope in the following tables:
- sys_ux_macroponent
- sys_ux_lib_component
This is obviously not ideal.
So what is the solution?
The solution is to deploy custom components to their own scope, which you do not have project work in. You can choose to deploy each component to its own scope, or all your custom components to a single scope (this is more than likely the option that makes sense). You can then use all your components from cross-scope in your projects.
See below an excerpt from ServiceNow support confirming this behaviour.
Good luck!






Comments ()